前回の記事では、jQueryファイルを自身のサーバーに上げる方法でしたが、
米グーグルのサービス「Make the Web Faster」を利用すれば、
ダウンロード不要でjQueryを利用できる。
Google「Make the Web Faster」は、
さまざまなJavaScriptライブラリをグーグルサーバーにホスティングし、
Webページに直接読み込めるようにしたサービス。
また、ユーザーが過去に「Make the Web Faster」を使っているWebページを閲覧していればJavaScriptファイルがキャッシュされているので、
自身のサイトに初めて訪れた場合でも、ページの表示速度が高速化されるメリットも期待できる。
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
以下のようにバージョン名の一部(マイナーバージョン)を省略すると、
常に最新のバージョンを自動的に読み込んでくれます。
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
ただ、バージョンアップの際に、
バグや仕様変更が含まれる場合も反映されてしまうというデメリットもある。
またマイナーバージョンを指定した場合に比べキャッシュの有効期限が短くなるため、
(バージョンを指定しない場合は1時間、指定した場合は1年間有効)
表示速度の高速化のメリットを受けるためにも、
マイナーバージョンを指定する方法のほうがメリットが多い。
2012/08/26 2:57 PM|
カテゴリー : jQuery|
コメント
jQueryをWebサイトに導入するにはいくつかの方法があるが、もっともポピュラーなのは、
公式サイトからライブラリー本体(JavaScriptファイル)をダウンロードし、サーバーにアップする方法。
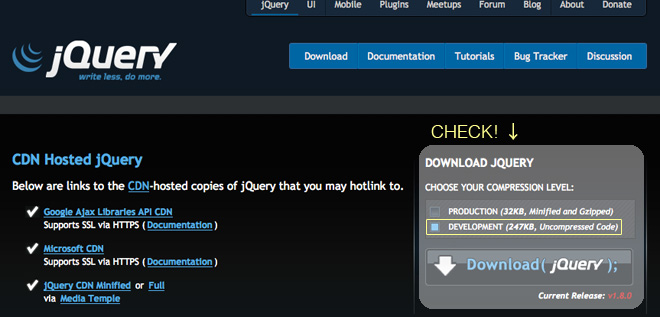
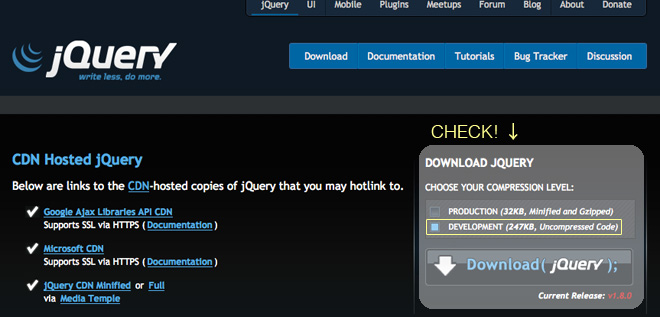
jQuery公式サイトのトップページにあるDownloadメニューから、Google Ajax Libraries API CDNをクリックし、「jquery.min.js」をダウンロードする。
jQueryのソースコードは、変数名を短くし、コメントや空白、改行を削除する「MiniFied」と呼ばれる形式で圧縮されている。
ファイルサイズを大幅に減らす(圧縮前は117KB、圧縮後は55.9KB)ことで読み込み速度の向上を図っている。
jQueryのソースコードは、JavaScriptの高度なTipsがたくさん使われているので、
非圧縮版を入手して目を通しておくと良い。
非圧縮版のソースコードはDownloadメニューのDevelopment (247KB, Uncompressed Code) にチェックを入れる

2012/08/26 1:42 PM|
カテゴリー : jQuery|
コメント(1)
jQueryの特徴として、
通常のJavaScriptとは異なる方法でJavaScriptの命令を記述できるという点がある。
JavaScriptの複雑な知識を必要しないことと、
Webデザイナーにとっての最大の利点は、CSSにとても近い記述方法を採用していることである。
jQueryを使えば極めて短いコードでダイナミックな表現ができる。
しかも、記述されているコードもCSSに近いのでWebデザイナーに馴染みやすく、理解しやすい。
$("dd:not(:first)").css("display","none")
このコードは、
「最初(:first)以外(:not)のdd要素のCSSのdisplayプロパティの値をnoneにする」
ということを表している。
その他の、jQueryの利点
- jQueryは、非常に軽量なJavaScriptライブラリーで、
ファイルサイズは55.9KBしかない。
そのため、Webページの読み込み速度にほとんど影響をあたえることはない。
- 主要なWebブラウザーに対応している“クロスブラウザー設計”をとっているため、
ブラウザーによるJavaScriptの実装の差異を意識せずに使える。
jQueryを使うにあたっての注意点
jQueryは、すでにprototype.jsやMooToolsを利用しているWebページには導入できない。
コンフリクト回避の処理をすればできないことはないが、
基本的には他のライブラリーと同時に使用しないほうが良い。
2012/08/26 12:41 PM|
カテゴリー : jQuery|
コメント(1)
最近のWeb業界では、「使いやすいUI」へのニーズが高まっている。
多くの場合、FlashやJavaScriptなどのプログラミング知識が必要だが、
そこに一石を投じたのが「jQuery」である。
jQueryとは、Webデザイナーにとっての扱いやすさを重視して作られた
JavaScriptライブラリーである。
jQueryを利用すれば、これまでプログラマーの知識を借りていたUIを、
デザイナーがCSSやHTMLの延長として作れるようになる。
2012/08/26 12:20 PM|
カテゴリー : jQuery|
コメント
今までも何度か勉強し、実際にjQueryを利用していますが、
まだ基礎的な部分がわかっていません。
今回集中して勉強して、基礎をしっかり理解し、
何となくコードをコピペするのではなくしっかりそのコードを理解しながら
jQueryを使っていけることを目標にやっていきたいと思います。
今回の勉強に使うテキストは、
右の「Web制作の現場で使う jQueryデザイン入門」です。
jQueryの入門書として有名で評価も高い本です。
2012/08/26 5:10 AM|
カテゴリー : jQuery|
コメント
新しい記事 »