Web上にGoogleカレンダーを表示させる。
2013/04/11 7:57 PM| カテゴリー : Web Design| コメント
2013/04/11 7:57 PM| カテゴリー : Web Design| コメント
Flickrは、UPした写真が200枚を超えると、古いものから順にPhotostreamという自分のライブラリーから表示されなくなってしまう。。。
有料会員(pro)になり、月々200円ほど払えば、UPするサイズの縛りもなくなり、無制限UP出来るのだが、まだproになるほどFlickrを利用しきれてない感がある。。。
ということで、とりあえずは、消えてしまう写真をこちらのBlogで、管理したいと思う。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
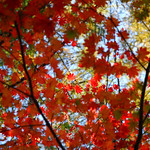
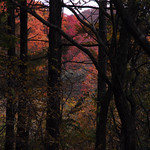
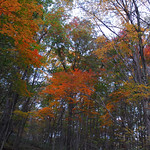
Flickrのクリエイティブ・コモンズライセンスのものを利用できるWordPressのプラグインが「Photo Dropper」です。
記事の編集画面から検査・選択して本文に挿入することができ、著作者のクレジットも自動挿入されるので、入れ忘れることがありません。
下の画像が「Photo Dropper」を利用したものです。
HTMLのタグを含むテキストを操作したい場合、html()という命令を使う。
html()を使ってHTMLを変更するには、html(…)の内側に変更後のHTMLを記述する。
$(function(){
$(div#first).html("<strong>変更後</strong>");
});
<div id="first">変更前</div>
上のコードを実行すると、id属性に「first」が設定されているp要素の内容が、
<strong>変更後</strong>に変更される。
HTMLの取得にも、html()を使う。
text()でテキストを取得する場合と同じく()内には何も記述しない。
<script type="text/javascript">
$(function)({
$("p#second").html($(p#first).html());
});
</script>
<p id="first"><strong>変更後</strong></p> <p id="second">変更前</p>
上記のソースコードを実行すると、
<p id="first">〜</p>の内側のHTMLを取得し、<p id="second">〜</p>内を書き換える。
※ 今回の記事のコードはWordPress上では上手く表示されないので、
ソースコードの結果は割愛させて頂きます。
HTML要素に含まれるテキストをjQueryで変更または、取得するにはtext()という命令を使う。
text()を使ってテキストを変更するには、text(…)の内側に変更後のテキストを記述する。
テキストは“(ダブルクォーテーション)で包む必要がある。
<script type="text/javascript">
$(function(){
$("p#first").text("変更後");
});
</script>
<p id="first">変更前</p>
セレクターで指定した要素(id属性がfirstのp要素)が下記のように「変更後」というテキストに変わる。
変更前
text()の括弧内に何も記述しない場合は、セレクターで指定した要素に含まれるテキストを取得する。
$("p#first").text();
上のスクリプトでは、id属性に「first」が設定されているp要素のテキストを取得できる。
テキストを変更する命令と組み合わせて使い、
特定の要素に含まれるテキストを読み込んで別の要素に書き込んでいく。
<script type="text/javascript">
$("p#second").text($("p#first").text());
</script>
<p id="first">取得する文字列</p> <p id="second">変更前</p>
取得する文字列
変更前